AIがデザインした、カフェのWebデザイン集です。Webデザインの参考にご活用いただけます。
デザインは、モダン、カラフル、イラスト、レトロ、フォトグラフィック、のスタイル別にまとめています。
デザイントレース用に、画像ファイル(png形式)でダウンロードできます。
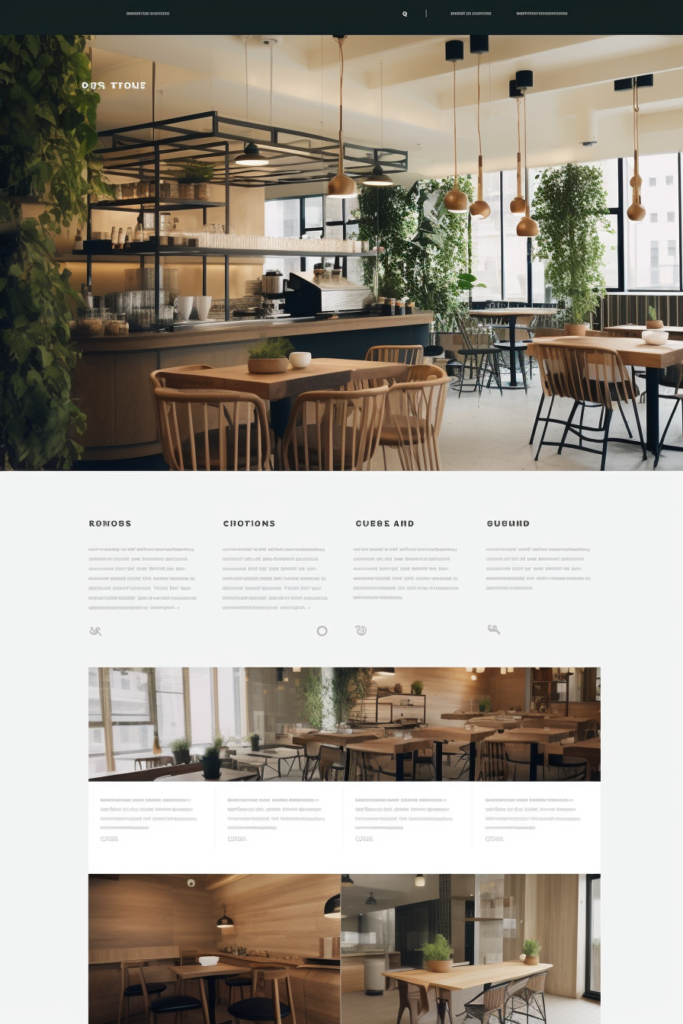
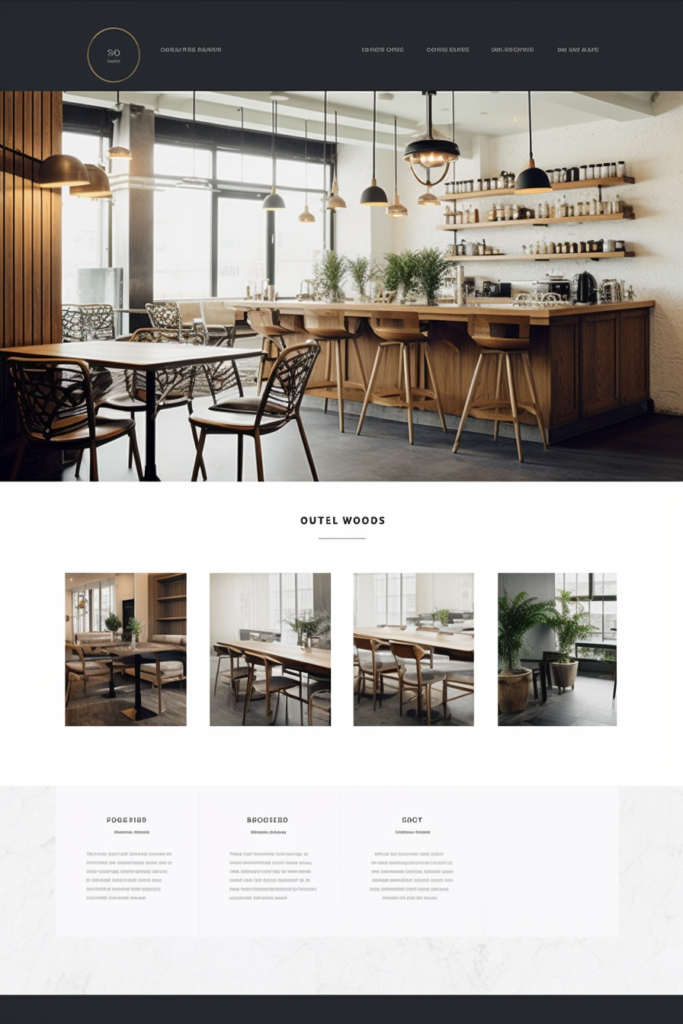
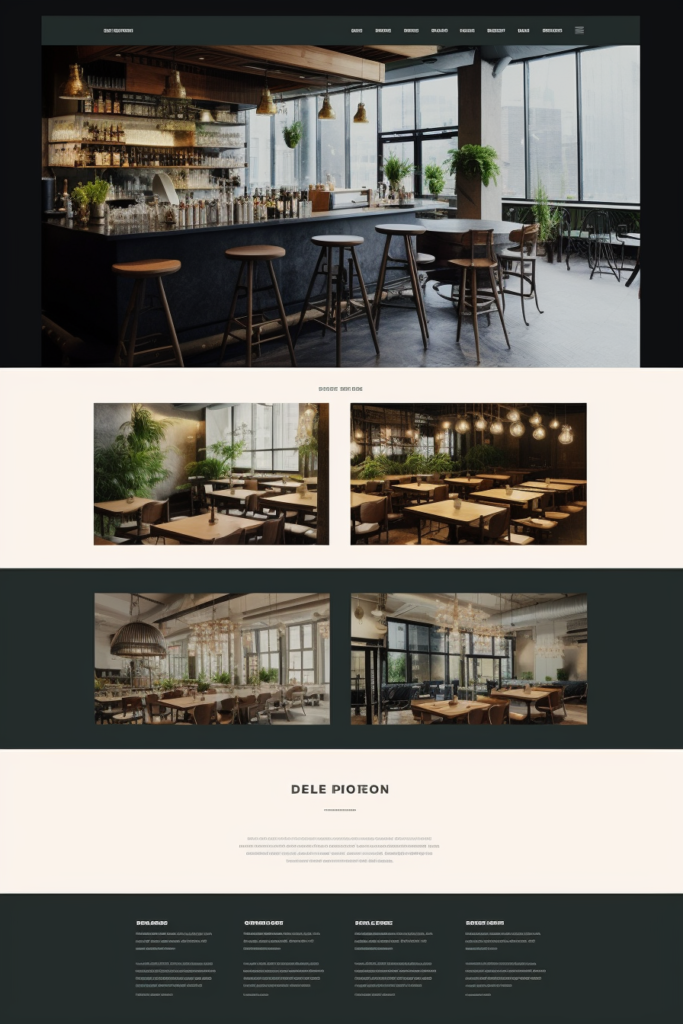
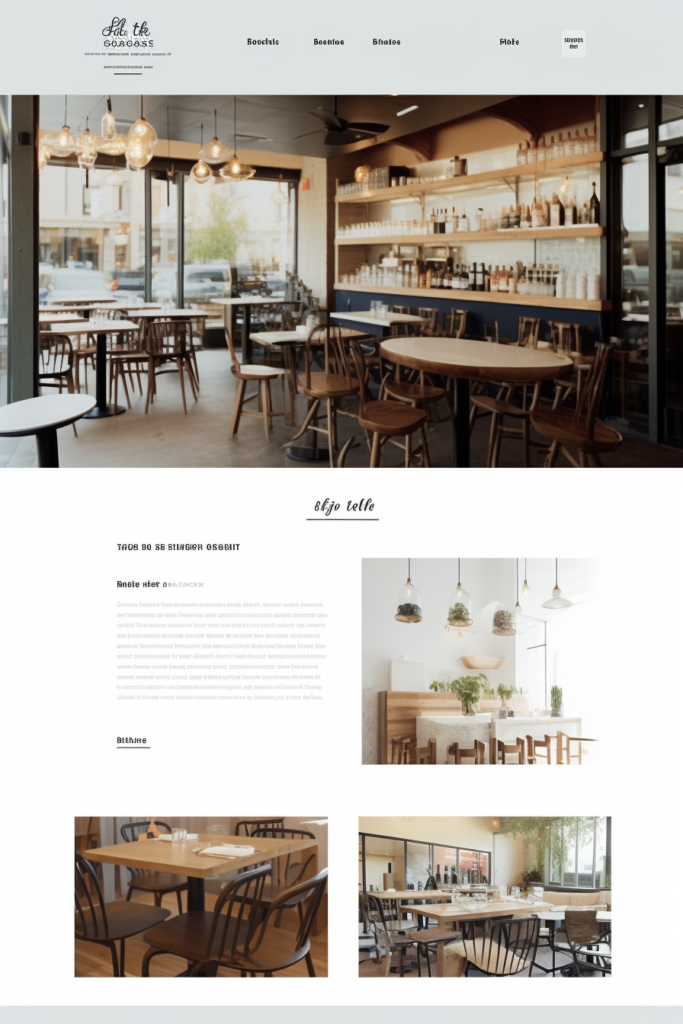
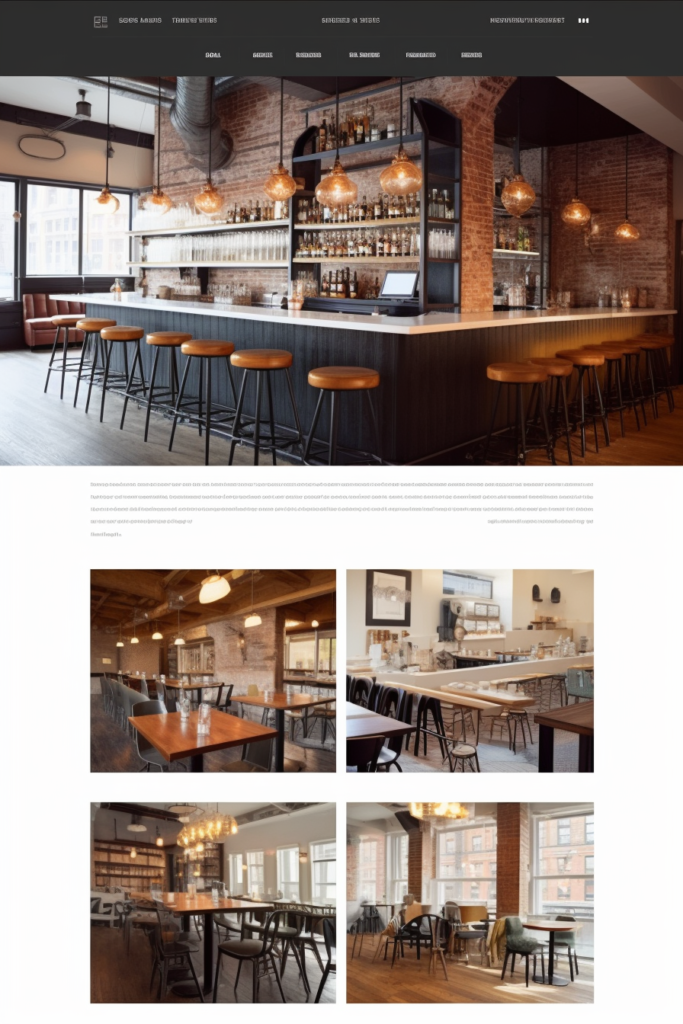
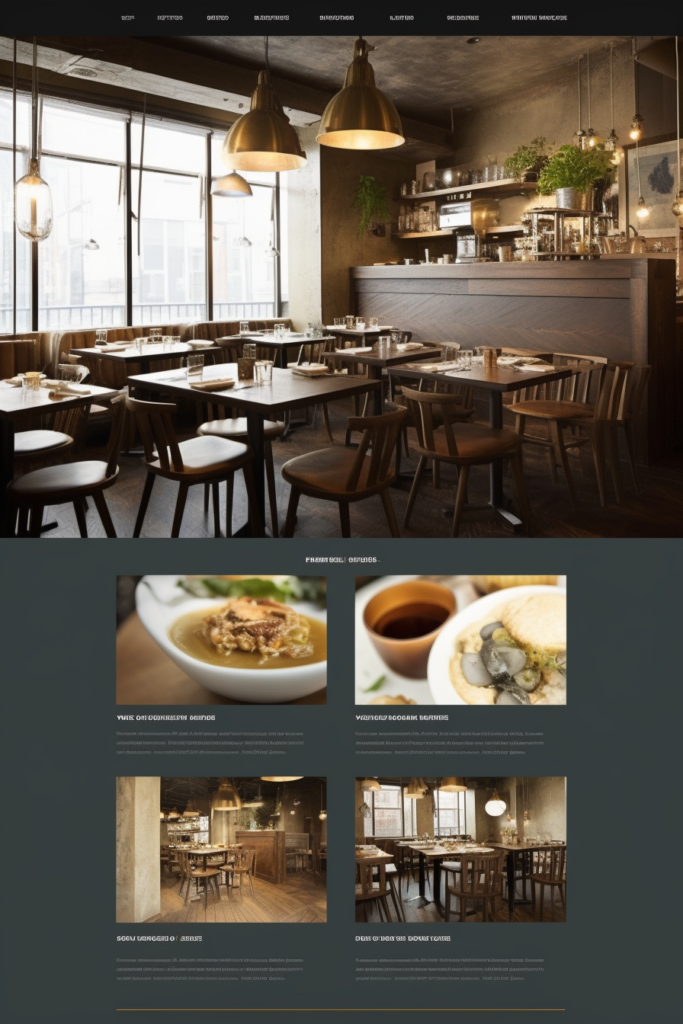
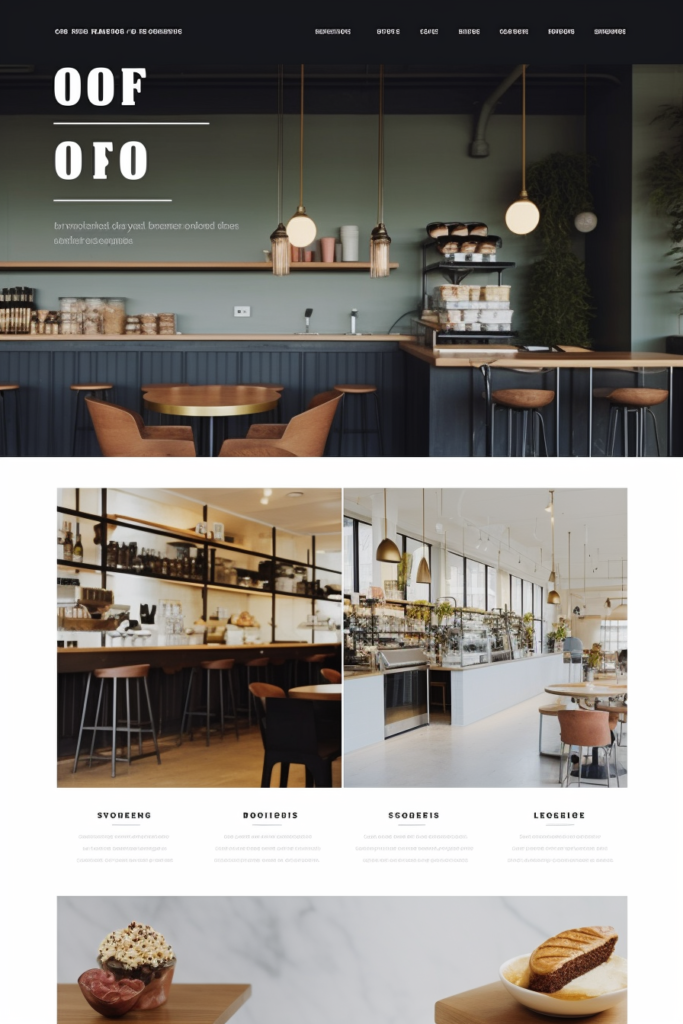
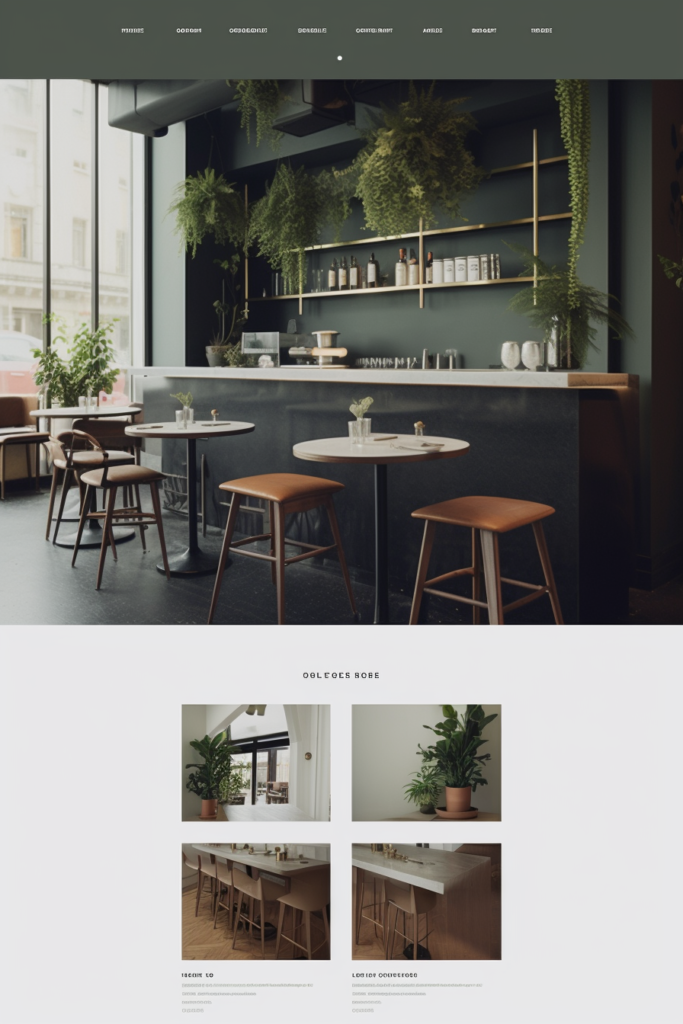
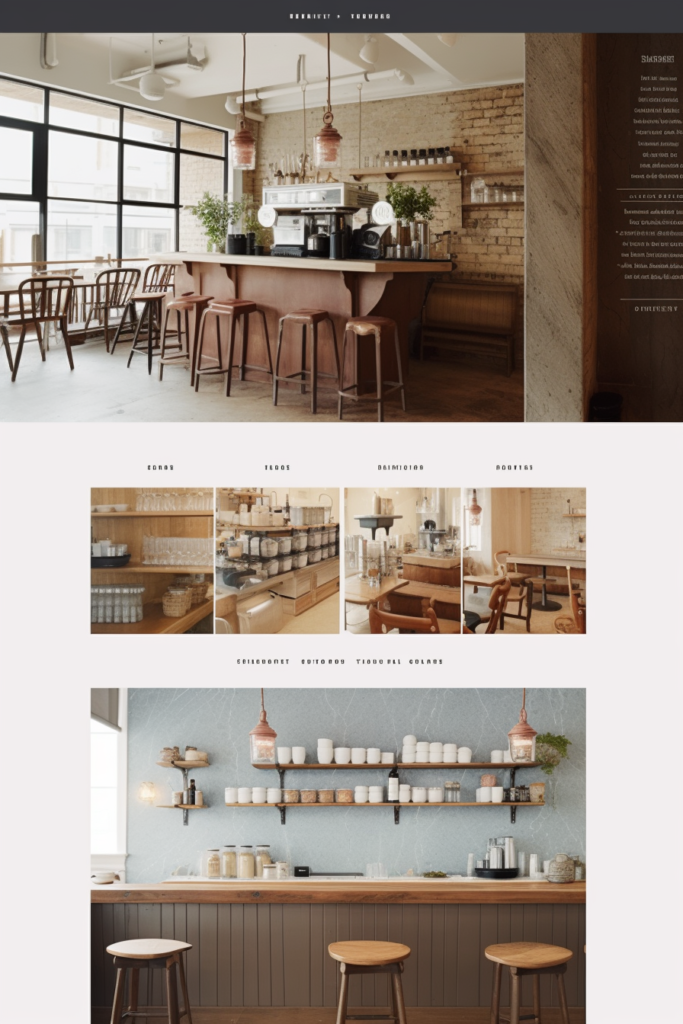
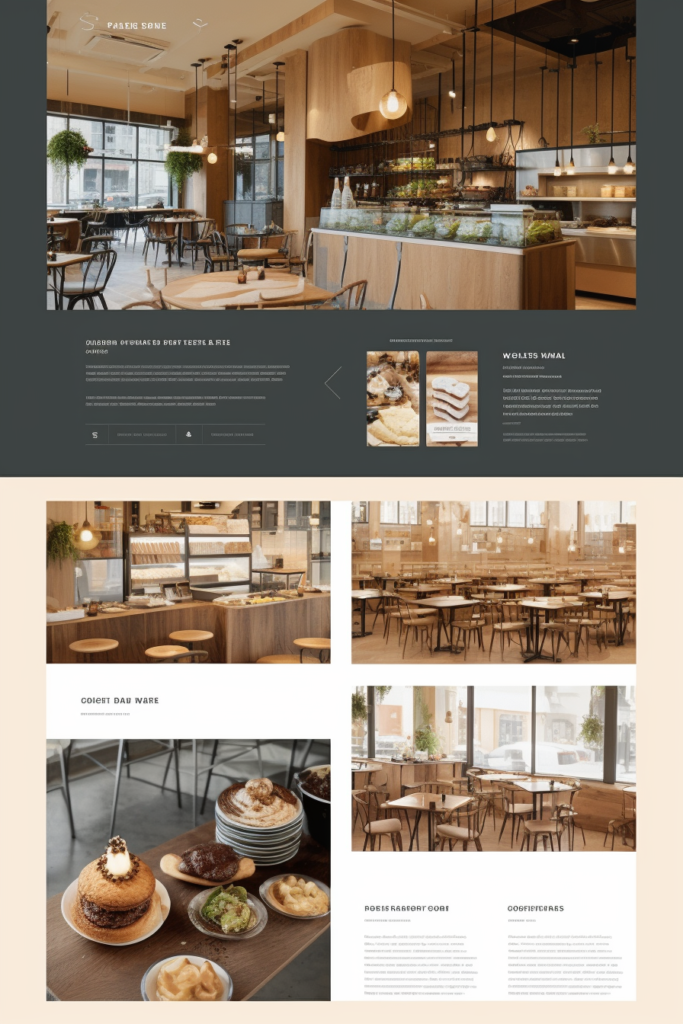
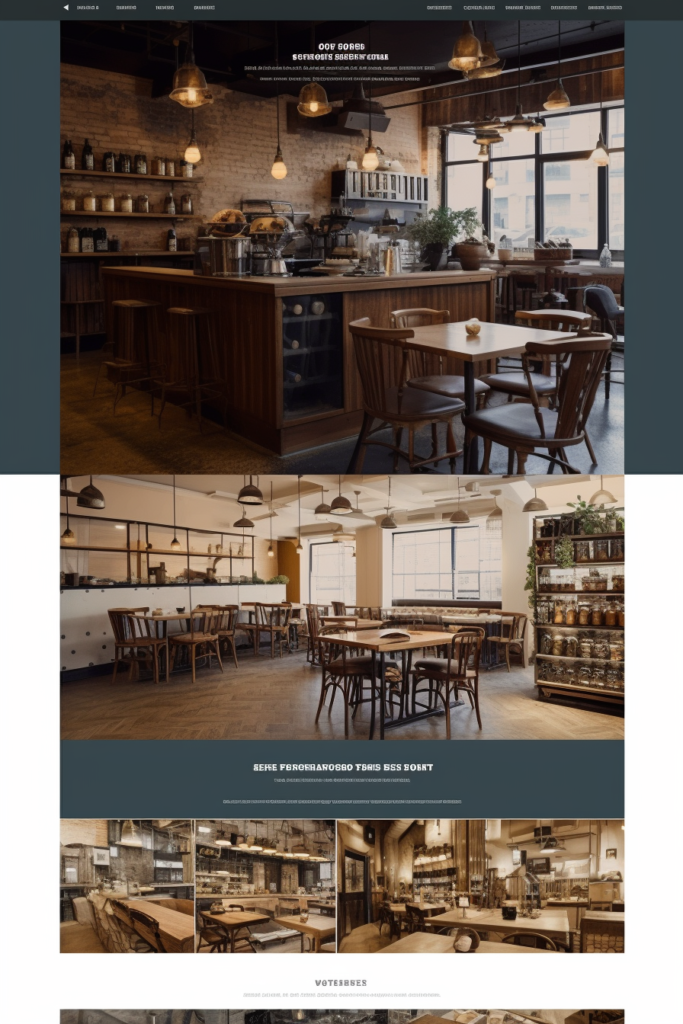
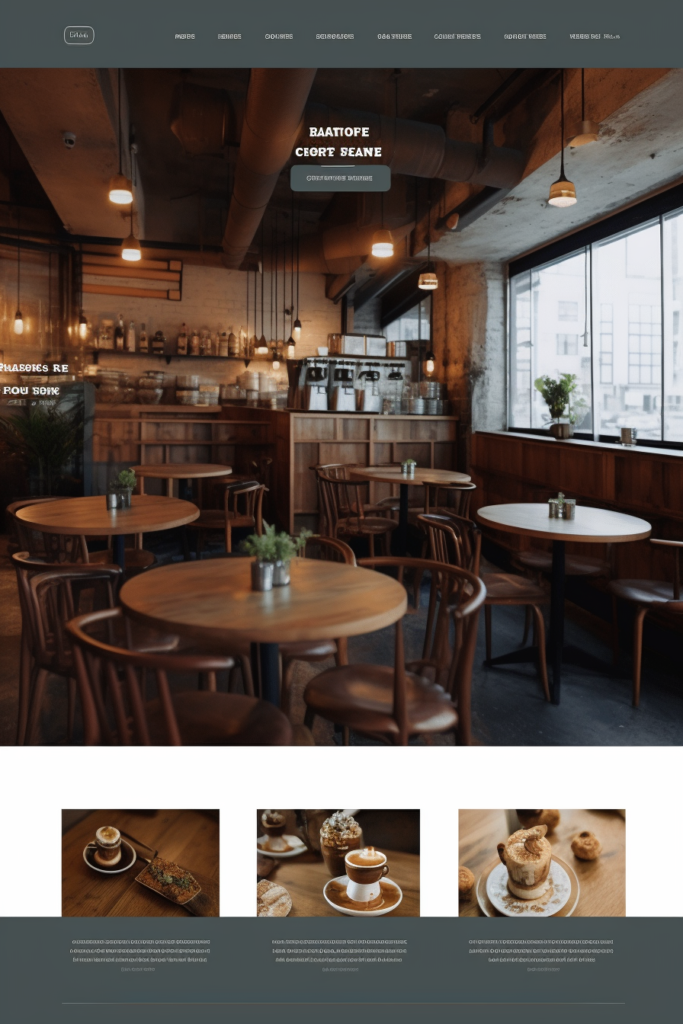
Modern / モダン&今風
モダンで今風な、カフェ向けWebデザインの一覧です。画像をクリックすると拡大します。
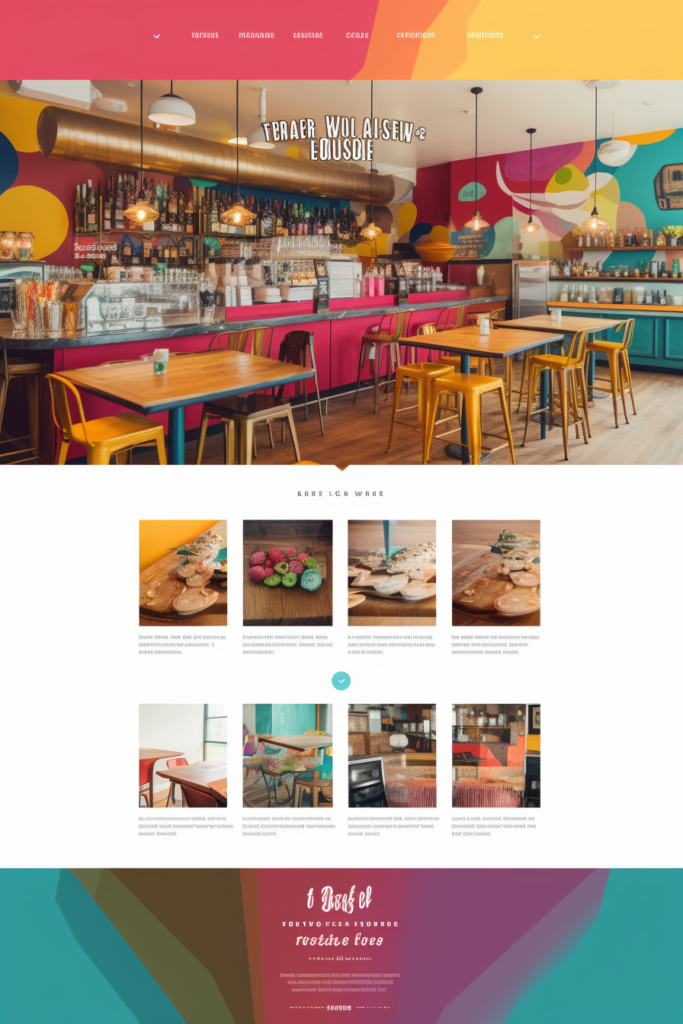
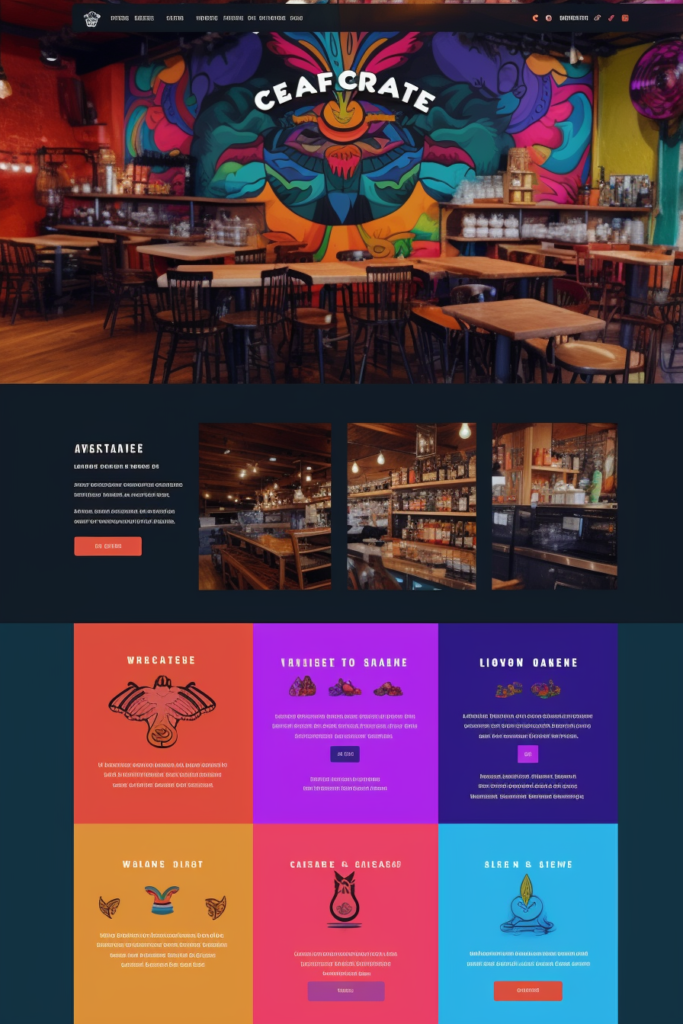
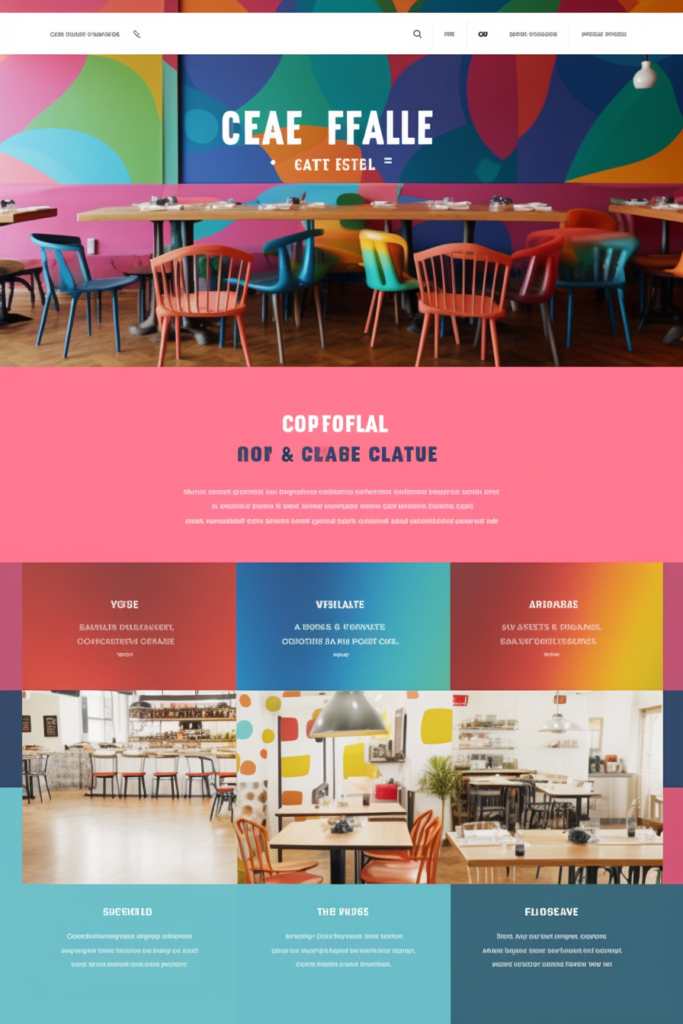
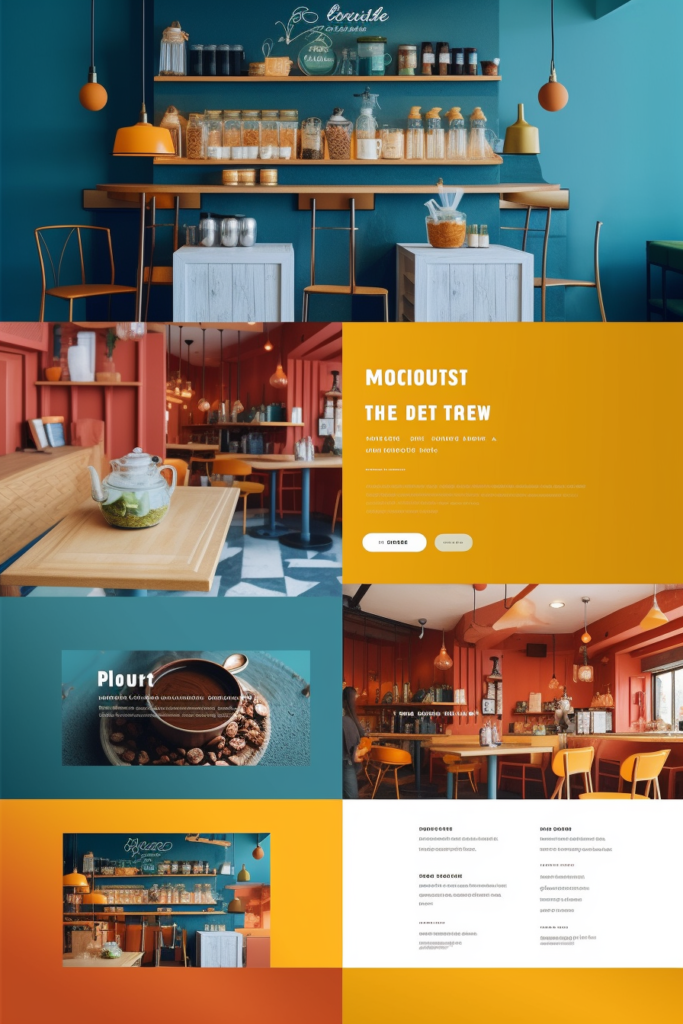
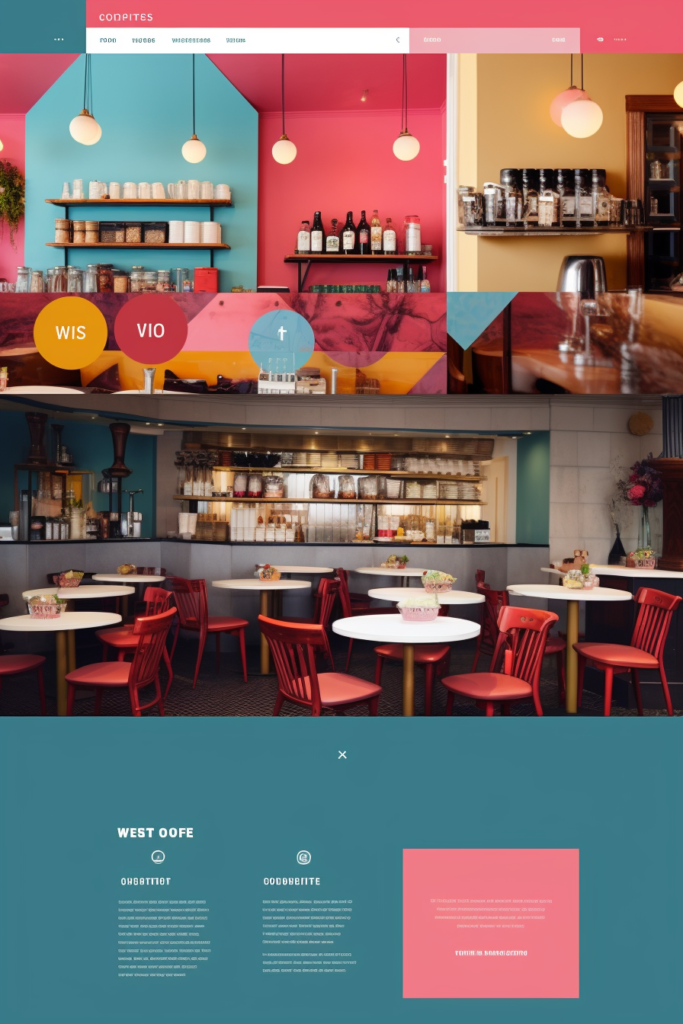
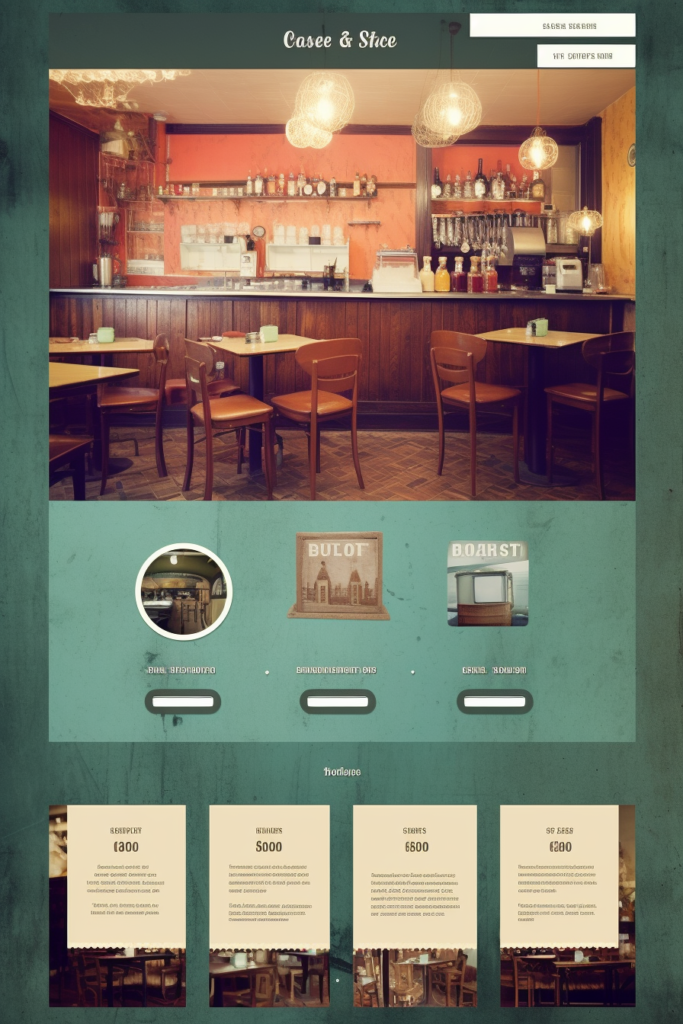
Colorful & Bold / カラフル & 大胆
カラフルかつ大胆な色使いの、カフェ向けWebデザインの一覧です。
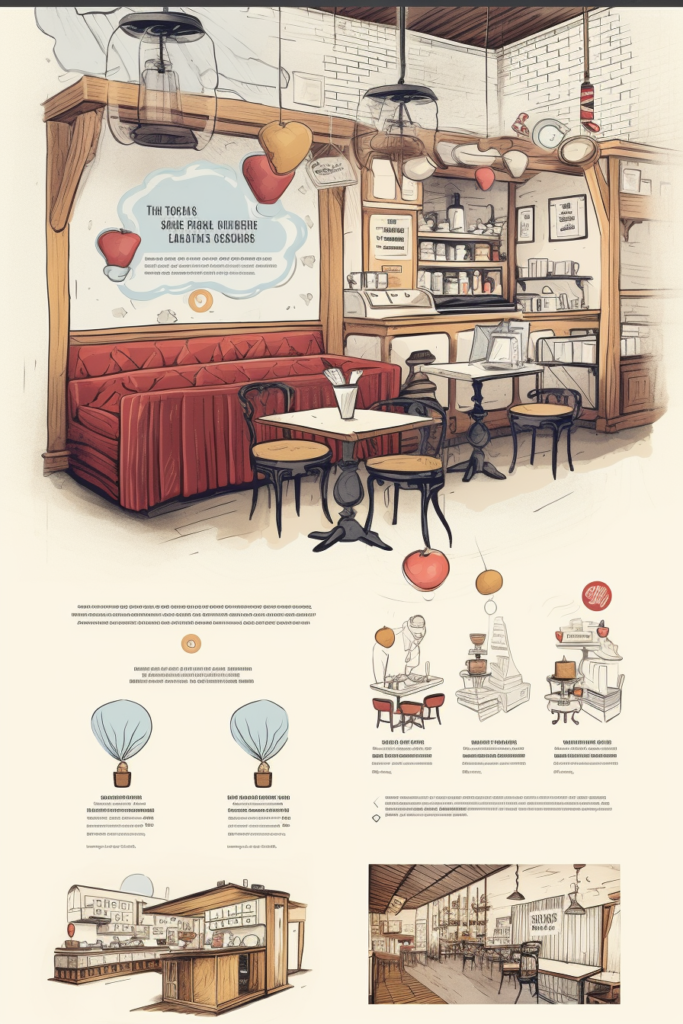
Illustration / イラスト風
イラスト風のカフェ向けWebデザインの一覧です。
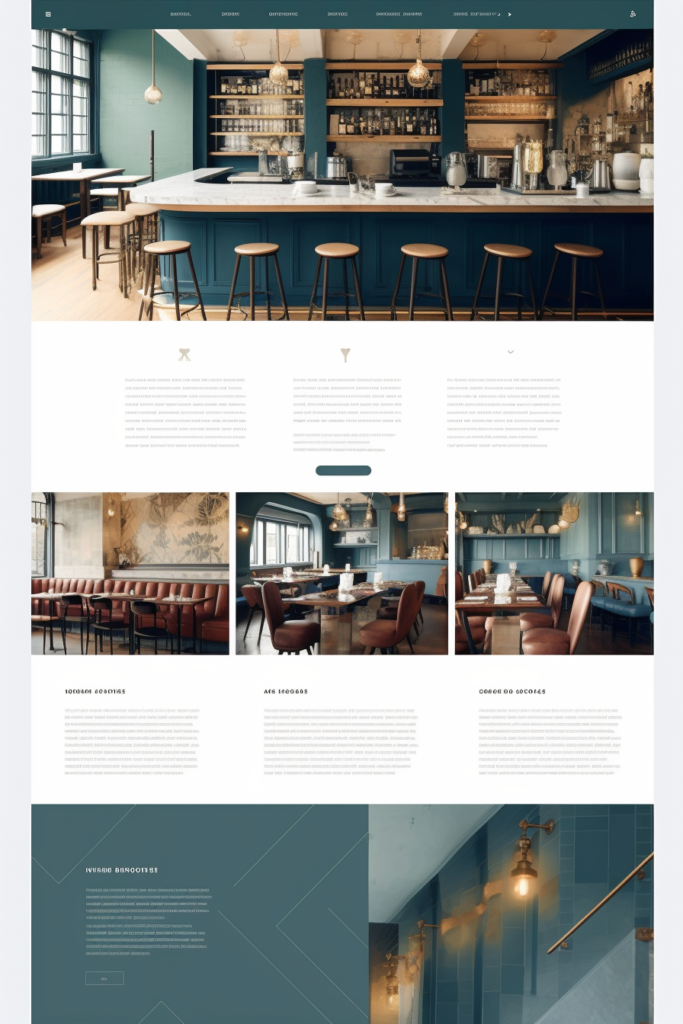
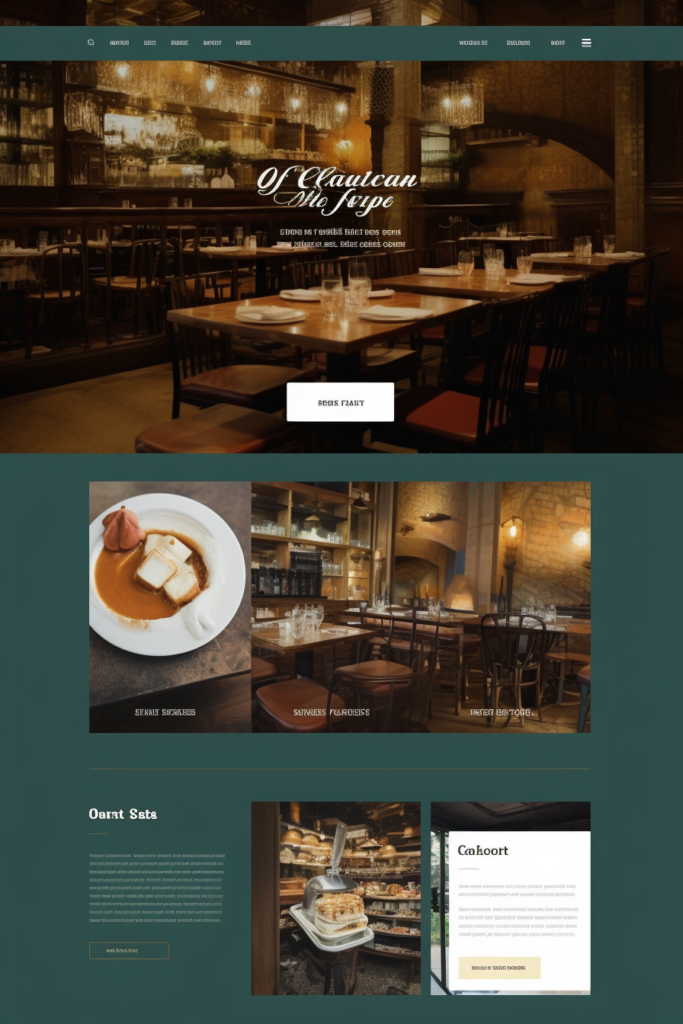
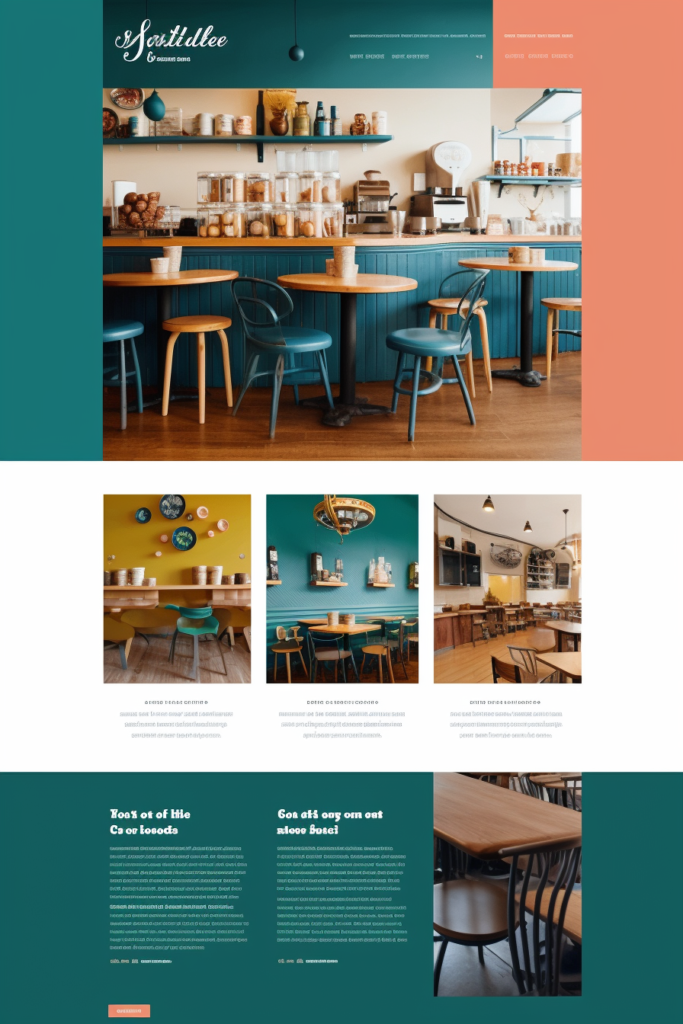
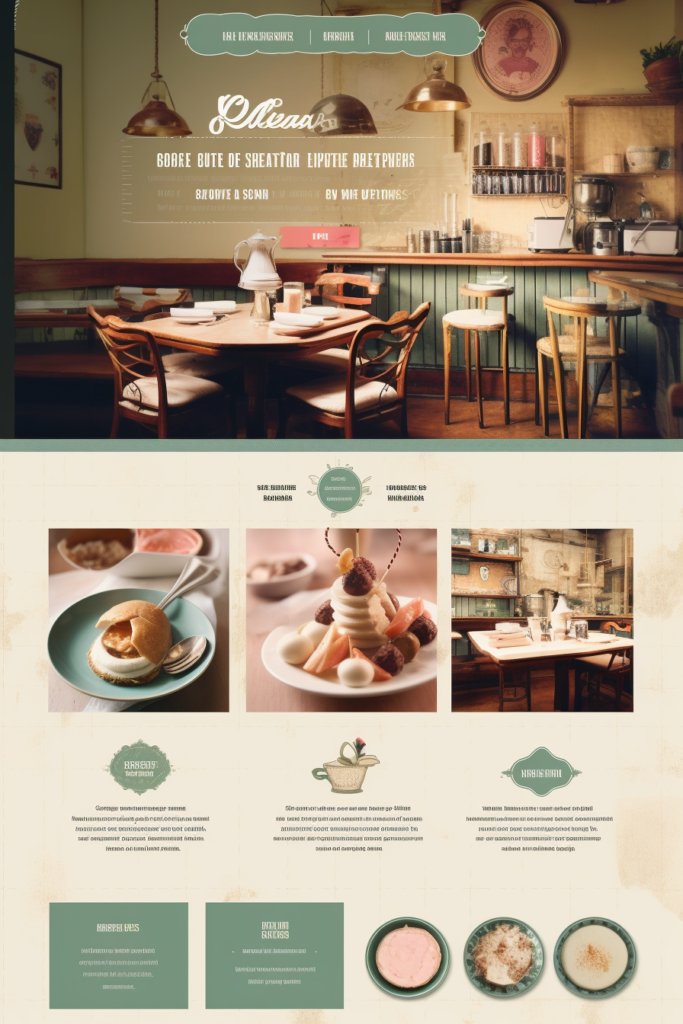
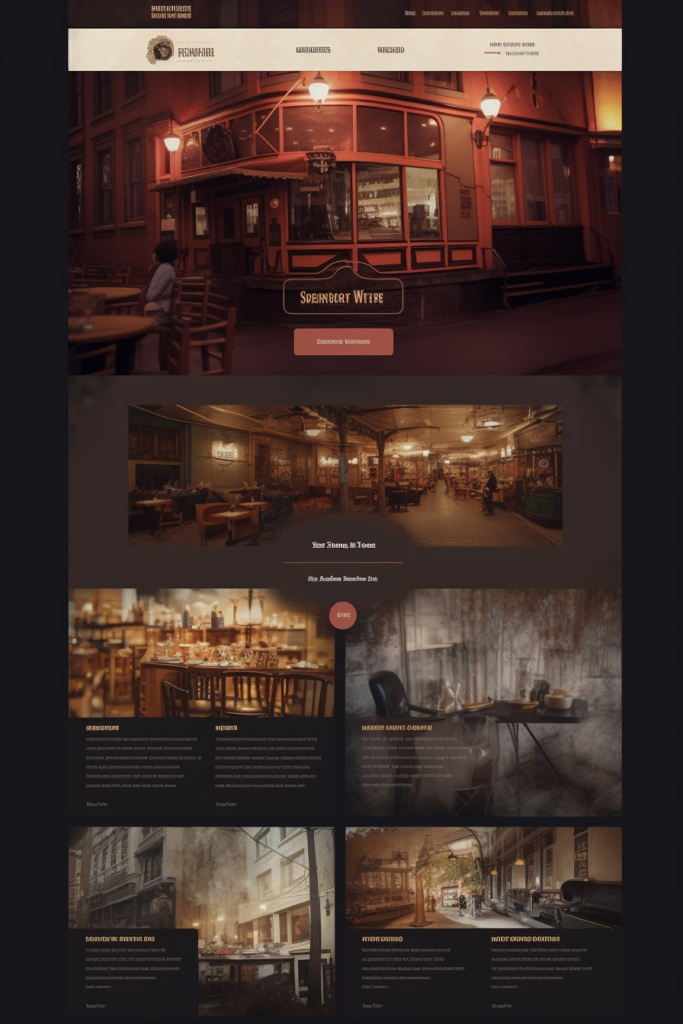
Retro / レトロ風
レトロ風のカフェ向けWebデザインの一覧です。
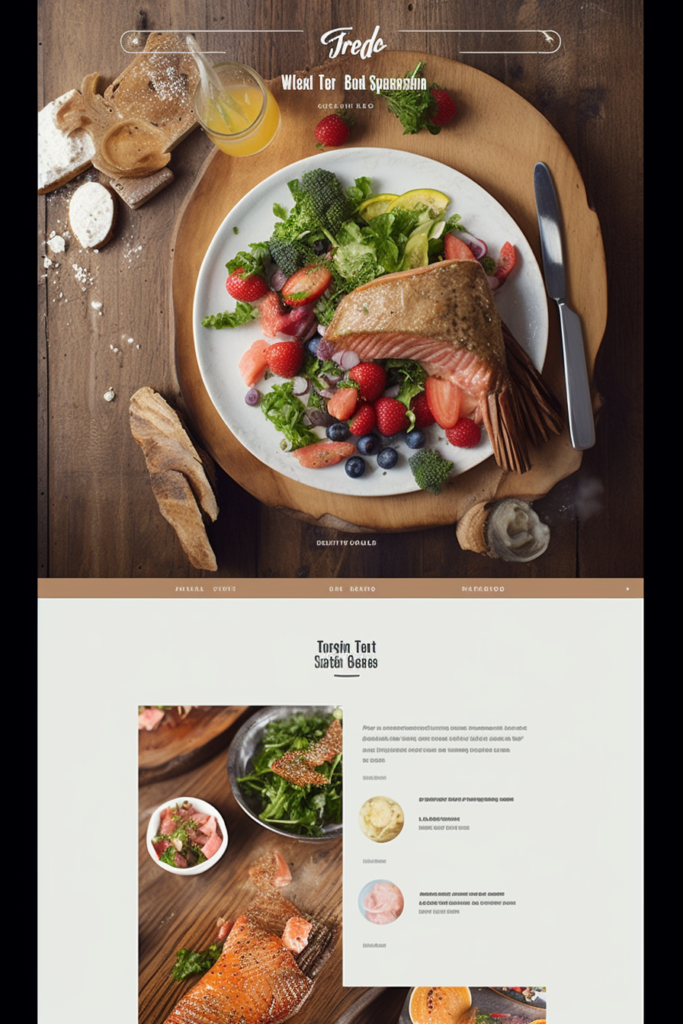
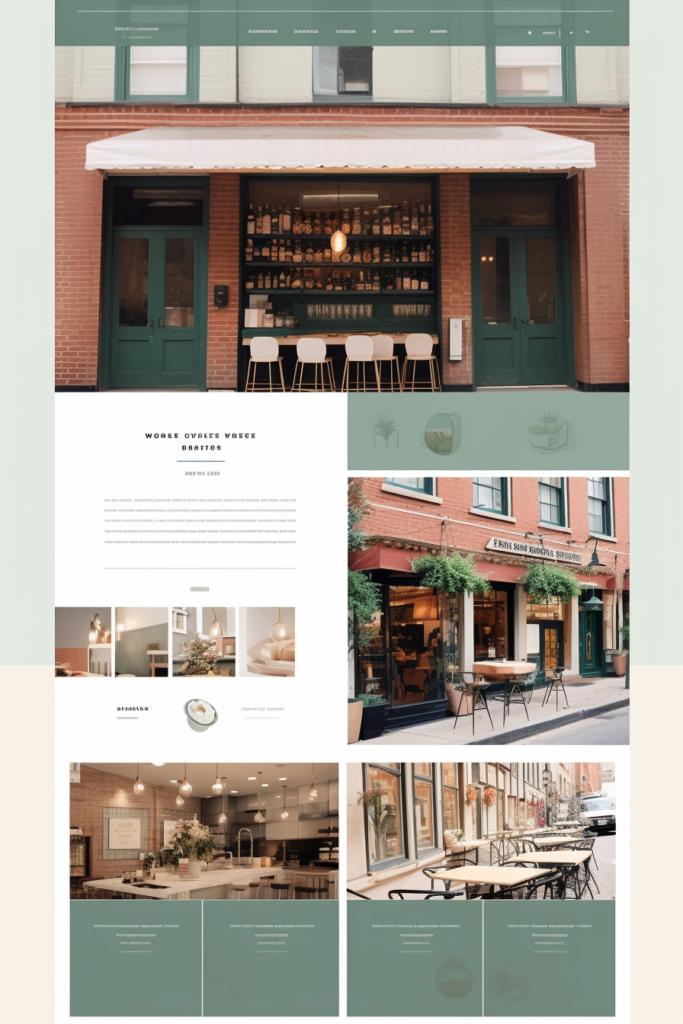
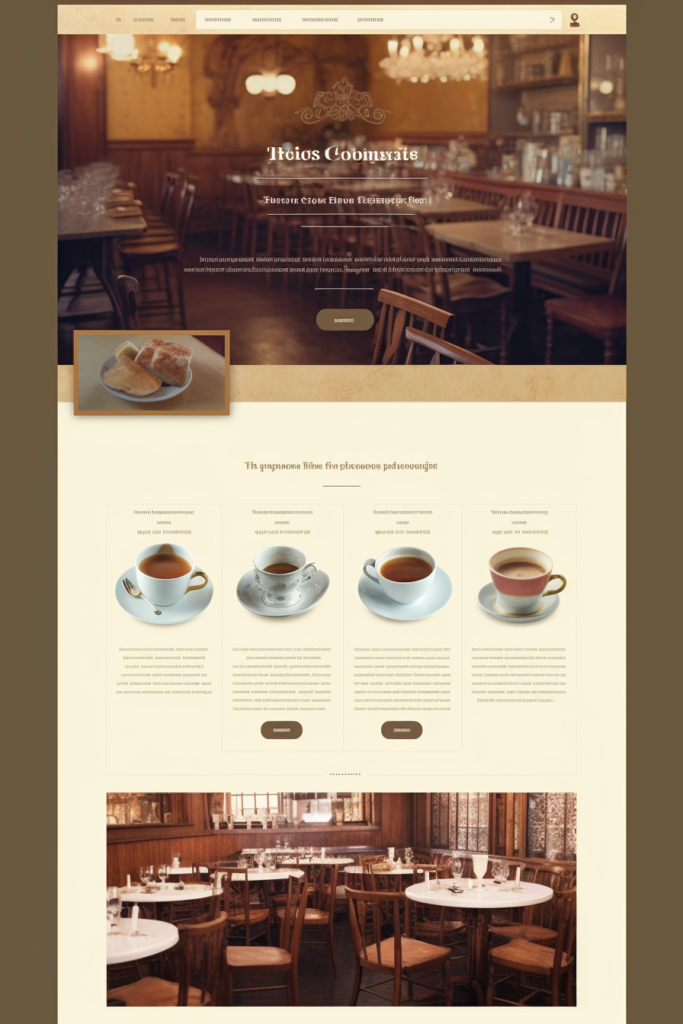
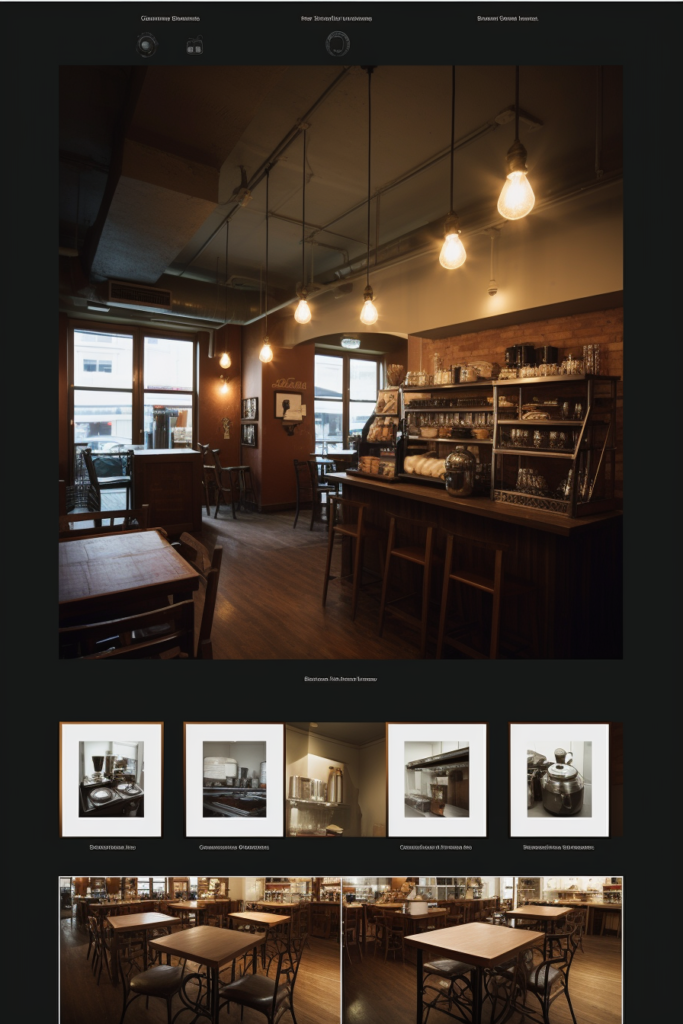
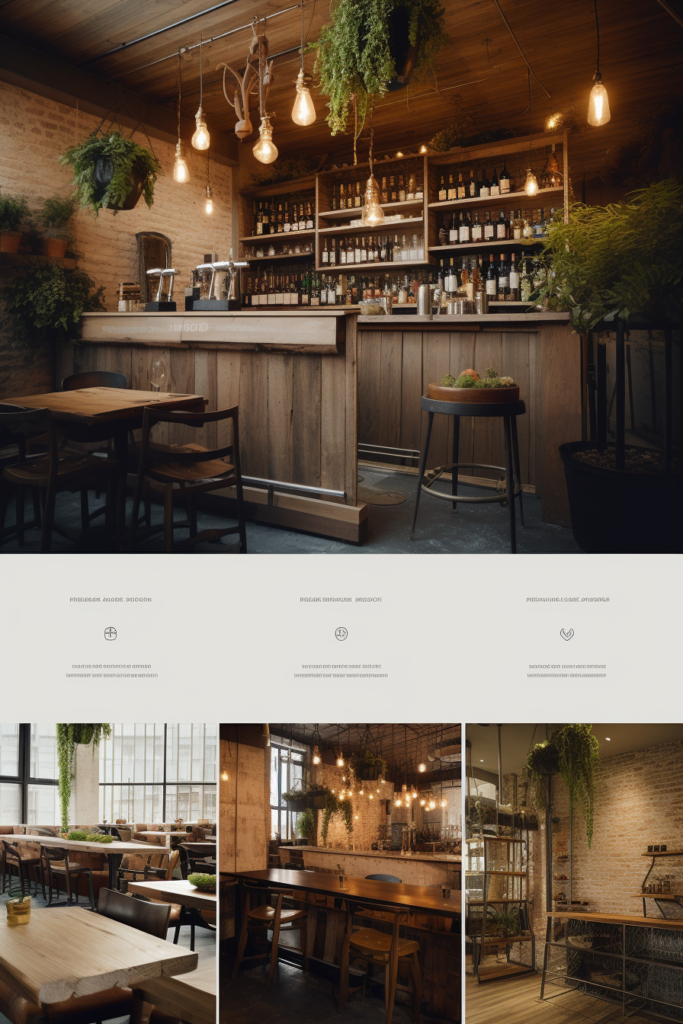
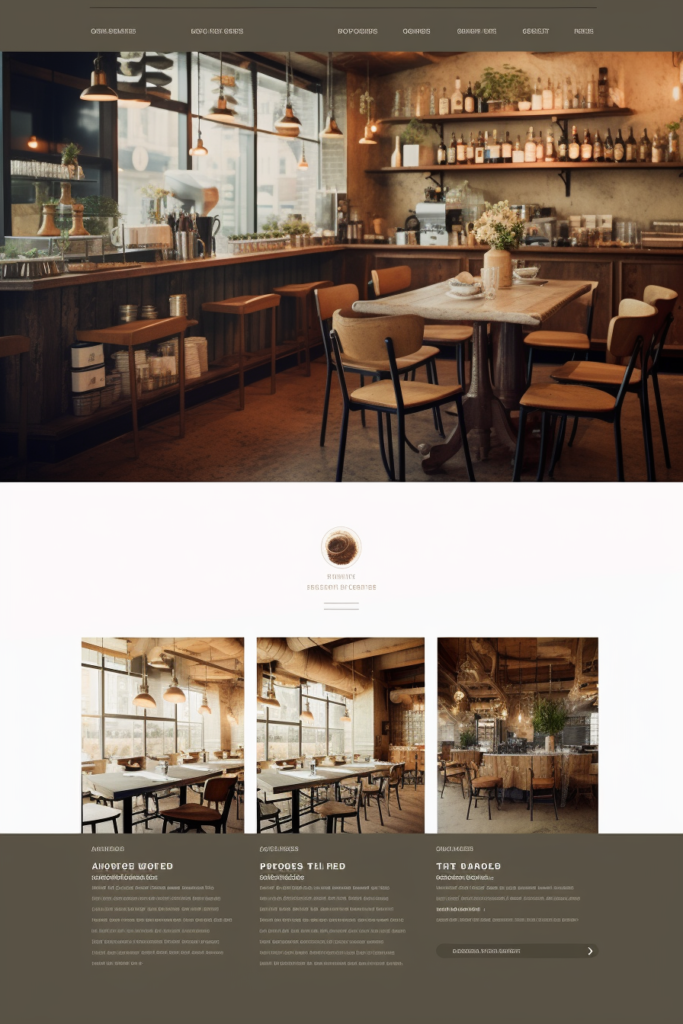
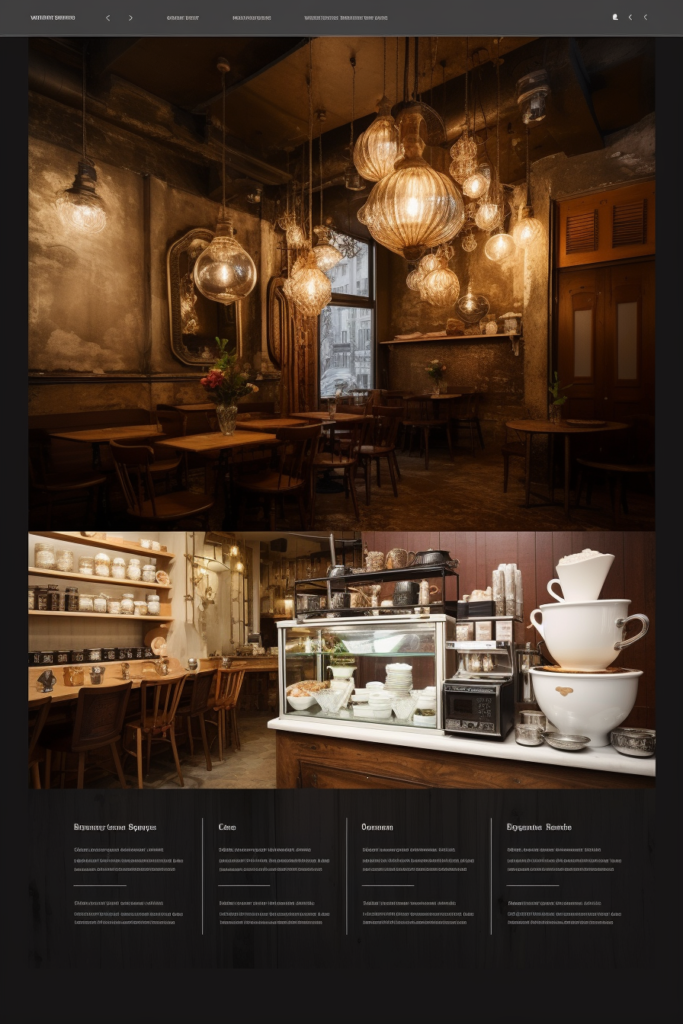
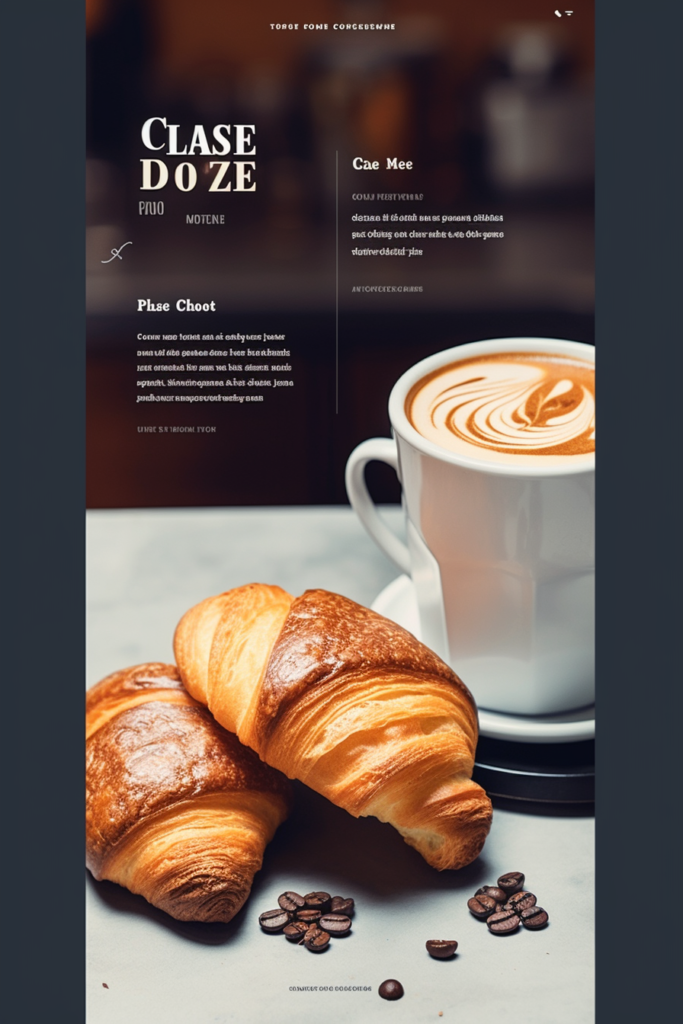
Photographic / フォトグラフィック
文字やメニューより写真でのアピールに特化した、写真のカフェ向けWebデザインの一覧です。
お役立ち情報(カフェ編)
制作時のコツや、よくある質問をご紹介します。
制作時のコツ・ポイント
カフェのWebサイト制作時に使えるコツやポイントを以下にまとめます。
- ターゲット層の理解
-
カフェのターゲットとなる顧客層を明確に把握し、そのニーズや好みに合わせたデザインを提案します。
- ブランディング
-
カフェのブランドイメージや個性を反映させることが重要です。ロゴやカラースキーム、フォント選びなどで一貫性を持たせ、印象に残るデザインを心掛けましょう。
- 高品質のビジュアル素材
-
カフェの魅力を引き出すために、高品質の写真やイラストを使用しましょう。プロのカメラマンやイラストレーターと協力して、魅力的なビジュアルを作成します。
- ストーリーテリング
-
カフェのコンセプトや歴史、メニューのこだわりなど、ストーリー性のあるコンテンツを提供します。訪問者がカフェの世界観に引き込まれるようなデザインを心掛けましょう。
よくある質問
カフェのWebサイト制作時によくある質問と回答をご紹介します。